Here are miscellaneous guides, solutions, and fixes for some WordPress website errors and problems.
WordPress has a basically unlimited number of configurations based on your settings, plugins, and hosting setup. This means that even if your error is described below, the solutions may not work for every single website. All solutions have been verified to work, at least on some setups.
If you have any tips you would like to share, or suggest a different solution, please leave a comment below! It would help everyone out!
Table of contents:
- Error: AH00125: Request exceeded the limit of 10 subrequest nesting levels.
- Disable a script or element on specific WordPress pages or posts.
1) WordPress Error: AH00125: Request exceeded the limit of 10 subrequest nesting levels:
If your error.log file is full of an error like this: [core:error] AH00125: Request exceeded the limit of 10 subrequest nesting levels due to probable configuration error. Use ‘LimitInternalRecursion’ to increase the limit if necessary. then here are a couple possible solutions.
A) It’s possible you just have a rule in your .htaccess file that is causing a redirect loop or 10+ rules that are being called one after the other.
B) If you use the W3 Total Cache (W3TC) plugin it might be causing the problem.
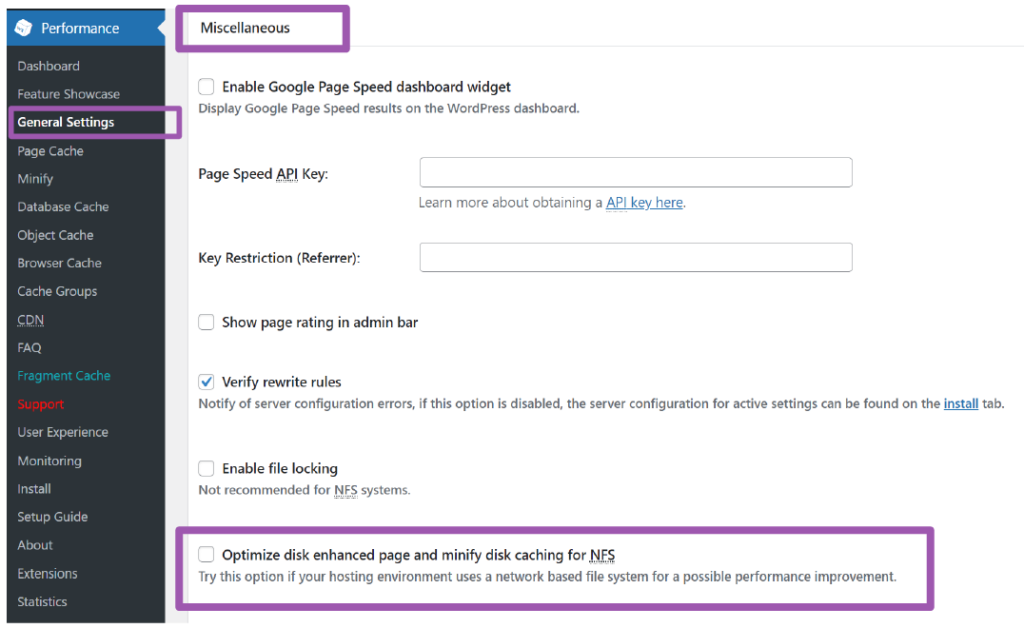
- To change the W3 Total Cache settings go to Performance on the left hand menu.
- Under General Settings scroll down to the Miscellaneous section.
- Uncheck the “Optimize disk enhanced page and minify disk caching for NFS” option.
- Hit the Save Settings & Purge Caches button.

2) How to disable a script or element on specific WordPress pages or posts.
There are a lot of uses for this such as:
- Stopping something a plugin is doing on certain pages
- Removing the style from an element on some posts
- Reversing it; to run a script only on selected pages
We will demonstrate by solving a problem with the WPForms plugin where it has a ReCAPTCHA error if you have another plugin also using ReCAPTCHA.


In this specific scenario if you follow our guide to adding security to your WordPress setup using the All In One WordPress Security and Firewall (AIOWPS) plugin, then you turned on ReCAPTCHA for various places on your site to help fight spam.
Unfortunately, the setting Add Captcha To Comments Form in AIOWPS is a little too aggressive and actually also injects the ReCAPTCHA code onto pages that don’t even have a comments section.
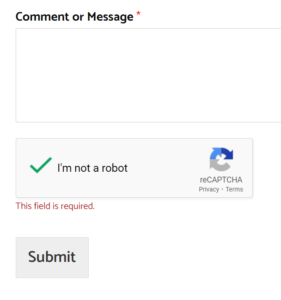
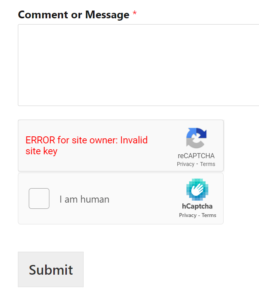
With this code added to the Contact page it conflicts with WPForms on that page – which tries to inject its own ReCAPTCHA script. Having ReCAPTCHA called twice on the page means when you click the I’m not a robot button to solve it there’s always a second unsolved ReCAPTCHA blocking you from submitting the form.
To make matters worse, WPForms has a “No-Conflict Mode” setting that says it will “remove other CAPTCHA occurrences in order to prevent conflicts,” but it is also way too aggressive and blocks other ReCAPTCHA instances on every page even if there’s no WPForm on that page. So basically, it breaks all the other places we want ReCAPTCHA to run.
This is classic lazy development. Companies thinking their product is the only important thing in the world with no consideration of anything else.
Luckily, we can come in and clean up their mess without too much difficulty.
The steps are simple:
- Identify the script or style we want to block
- Identify the page or post ID or IDs we want to target
- Add a bit of code to turn off our chosen script on the specific pages
To add the code you should have either a Child-Theme setup, or use a code insertion plugin such as WPCode Snippets plugin.
Step 1: Identify the script we want to target
To do this the easiest way is to go to the page that has the thing you want to block on it. Right click and choose View Page Source. This brings up the code running in the background.
If it looks like all the code is just in a few really, really, long lines at the top of the page then we suggest turning off your caching and minifying plugin. That should change the page source to look like nicely written code.
This is the tricky part, you’ll need to work out which part is the part you want to target. Ctrl + F might help you try to find a key word.
In our example, we know we wanted something to do with googles ReCAPTCHA so we searched for “captcha” and focused on those hits.
Near the bottom of the page we found a bunch of <script src=‘[…]’ id=‘[..]’></script> lines.
<script src='https://www.google.com/recaptcha/api.js?ver=e5dadfadf65adf65d6f' id='google-recaptcha-js'></script>
<script src='https://www.example.com/wp-content/plugins/wpforms-lite/assets/js/wpforms.min.js?ver=1.7.5.3' id='wpforms-js'></script>
<script src='https://example.com/1/api.js?onload=wpformsRecaptchaLoad&render=explicit' id='wpforms-recaptcha-js'></script>
<script id='wpforms-recaptcha-js-after'>Here we see one called id=’google-recaptcha-js’ and another called id=’wpforms-recaptcha-js’
Since we’re on the contact page we want the wpforms-recaptcha to work so we can conclude that AIOWPS must be the one adding ‘google-recaptcha’ even though that plugin isn’t naming itself here.
The ID we want to target is google-recaptcha-js but the -js at the end is actually just WordPress tagging it as javascript so we need to drop the last part. Leaving us with just google-recaptcha
Step 2: Identify the page ID you want to target
This is easy. Just go to the dashboard backend and open the page you want to affect, the same as if you were just going to edit the words on it.
Then look up at the url in your browser and you’ll see it says post=1234 or what ever that page ID is. Like: example.com/wp-admin/post.php?post=1751&action=edit
Do that for any pages you want to target.
Step 3: Add code to remove a script on specific WordPress pages
Here is the php code to remove our chosen script from a chosen WordPress page. Note: this is for PAGES not POSTS, we will show how to do posts further down.
/**
* Dequeue the AIOWPS google-recaptcha script on selected pages to remove conflicts
*
* Hooked to the wp_header because wp_enqueue_scripts didn't work,
* with a priority (100)
*/
function techstumped_disable_recaptcha_scripts() {
if (is_page ('1751')) {
wp_dequeue_script('google-recaptcha');
}
}
add_action('wp_head', 'techstumped_disable_recaptcha_scripts', 100);To briefly explain that code snippet:
The top 6 lines are just comments, anything between /* and */ will be ignored, it’s just to explain what is happening for the next person (or you in the future).
function techstumped_disable_recaptcha_scripts() {
We are creating a function (a thing that is to be done) and giving it a name.
if (is_page ('1751')) {
Replace that number with the page ID you got from step 2! This line tells WordPress to check if the page being loaded matches that ID number. If it does then the next line of code is run:
wp_dequeue_script('google-recaptcha');
Replace google-recaptcha with the script ID you found in step 1! This line tells WordPress to not run that specific script.
Next, the first } closes the if statement and the } after that closes our function.
add_action('wp_head', 'techstumped_disable_recaptcha_scripts', 100);
Finally, this line tells WordPress that in the wp_head section it should run the function we just made and set the priority at 100.
Note: in a lot of instances instead of using add_action('wp_head’ the better way is to use:
add_action('wp_enqueue_scripts', techstumped_disable_recaptcha_scripts', 100); but for targeting this specific ReCAPTCHA error wp_head was more reliable on our test site.
Some changes you might want to make to the code:
- To target multiple pages at once you can change
if (is_page ('1751')) {toif (is_page ([1751,652,7412,37])) {so just replace those page ID’s as needed. This is a programming “array” in case you were wondering. - To target POSTS instead of PAGES change that same line to:
if (is_single ('1234'){- The array change to select multiple posts at once should work here as well.
- If you want to target EVERY PAGE (that’s things in the page section) then you can change the if line to this:
if ( 'page' == get_post_type() ){- get_post_type() asks WordPress the type of webpage being loaded and we check if it is a ‘page’ to decide if we should run our script.
- Using that same logic, if you want to target only POST types and not PAGE types use:
if ( 'post' == get_post_type() ){ - If, instead of blocking a script, you actually want to run a script on certain pages you can change wp_dequeue_script to wp-enqueue-script
Where to put this code snippet?
If you have a Child-Theme you can put this code in the functions.php file.
If you don’t have a Child-Theme, or don’t know what that is, then use a code insertion plugin. We suggest the WPCode Snippets plugin, this is the renamed Insert Headers and Footers plugin you will see on a lot of older lists of plugins.

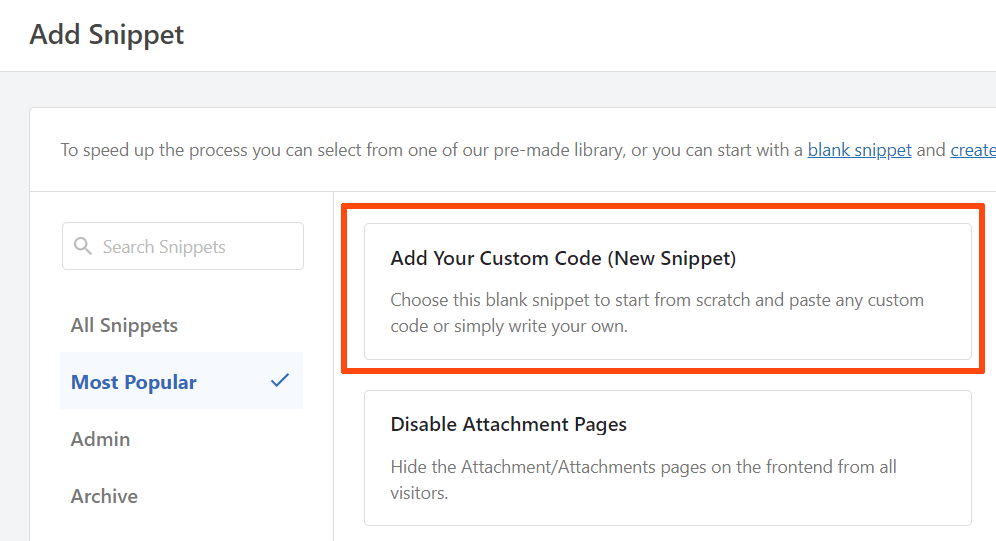
In WPCode Snippets you can add a new snippet.

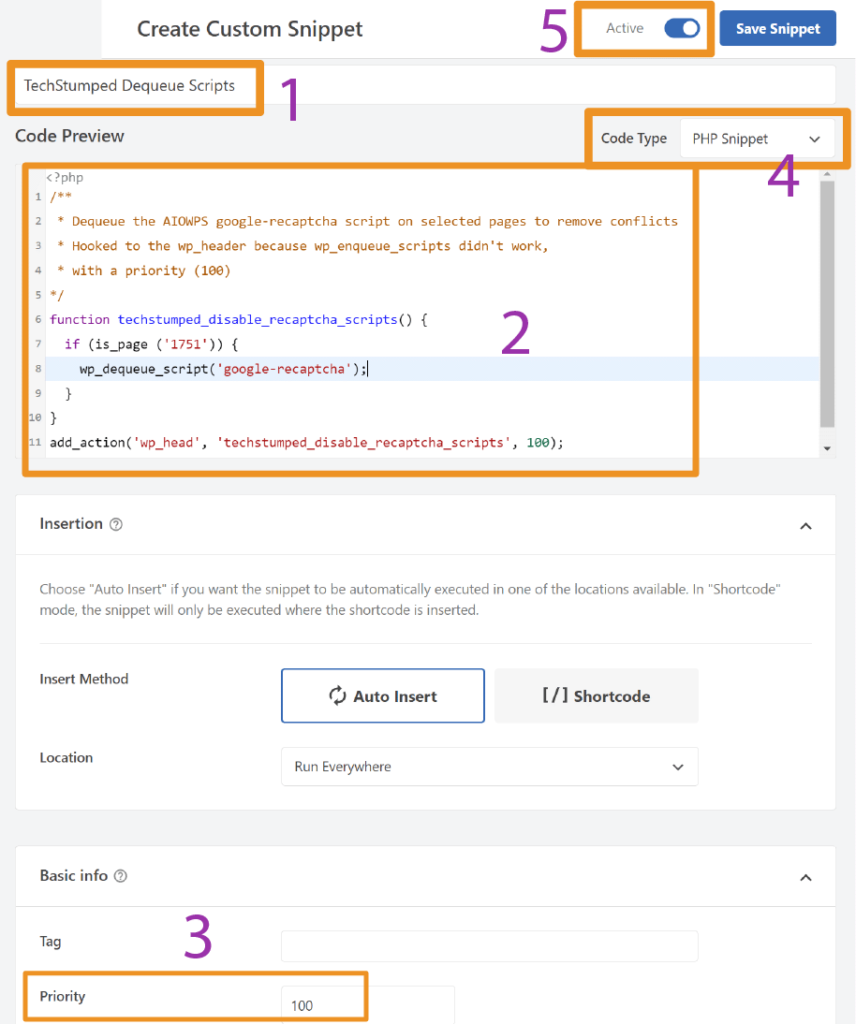
- Give it a title.
- Paste in the above code.
- Scroll down to change the priority to 100.
- From the top right change Code Type to “PHP Snippet”.
- Then at the top right you can change it to Active and then save it.

All done, go check your page and see if it’s working!
That’s it, for now!
We will keep updating this page with new guides, solutions, and fixes.
Please leave a comment below if anything here solved your error.
Happy WordPressing!
